ACM allows you to use different HTML editors to edit the content of your website. Each editor can behave differently in terms of the code and content it produces. Here is some information to help you choose which one to use and how to change it.
1) Log in to ACM - (Logging into ACM)
2) Click the MY PAGE button on the menu bar at the top of the browser window. 3)

3) Click the drop down box next to HTML Editor:

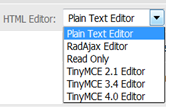
You will see a list of available editors. The list of HTML Editors will vary depending on your version of ACM.

4) Select the Editor that you wish to use in the drop down box.
5) Click Save

HTML Editor 1: RadAjax
This is the recommended editor to use for ACM and the default HTML Editor. The editor is created by Telerik and supports all the standard WYSIWYG editor features and is fully integrated into ACM. You can control what buttons users see by adjusting the R.A.D. tab of their group permissions.
HTML Editor 2: TinyMCE
This is the alternative to Telerik's editors. The editor is not as integrated into ACM as you cannot control permissions on the editor based on group membership. However, the tools available and the way it handles WYSIWIG is different than the RadAjax editor and may be preferable for some users.
HTML Editor 3: PlainText
This editor allows you to put raw HTML code in with no formatting of the code. This is useful if the HTML Editor is modifying your code (as they will try to correct any mistakes it thinks you've made when creating content). This mode is not recommended for users who are not familiar with HTML code
1) Log in to ACM - (Logging into ACM)
2) Click the MY PAGE button on the menu bar at the top of the browser window. 3)
3) Click the drop down box next to HTML Editor:
You will see a list of available editors. The list of HTML Editors will vary depending on your version of ACM.
4) Select the Editor that you wish to use in the drop down box.
5) Click Save
HTML Editor 1: RadAjax
This is the recommended editor to use for ACM and the default HTML Editor. The editor is created by Telerik and supports all the standard WYSIWYG editor features and is fully integrated into ACM. You can control what buttons users see by adjusting the R.A.D. tab of their group permissions.
HTML Editor 2: TinyMCE
This is the alternative to Telerik's editors. The editor is not as integrated into ACM as you cannot control permissions on the editor based on group membership. However, the tools available and the way it handles WYSIWIG is different than the RadAjax editor and may be preferable for some users.
HTML Editor 3: PlainText
This editor allows you to put raw HTML code in with no formatting of the code. This is useful if the HTML Editor is modifying your code (as they will try to correct any mistakes it thinks you've made when creating content). This mode is not recommended for users who are not familiar with HTML code

